- 23 January 2014
- Posted by: Kenan AGKURT
- Category: Html 5, Online Eğitim, Seo

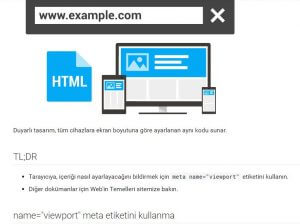
Handheld Friendly metası cep telefonlarınıza uyumlu yazılan çoğu responsive sitede görülen bir meta kodudur.
Akıllı telefonlara uyumlu olduğunu belirtmek için kullandığımız HandheldFriendly metası üstteki kullandığımızda W3C standartlarına (Markup Validation> uyumlu olmasını istersiniz yukarıdaki kodu eklediğinizde W3c standartına uymadığınızı göreceksiniz. Hata olarak verilen mesaj ise Keyword handheldfriendly is not registered. şeklindedir. Peki ne yapmamız gerekiyor. HandheldFriendly etiketinin kayıtlı olmadığını anlatan hatamız aslında AvantGo Tarayıcı tarafından ilk defa kullanılmış ve standart hale gelmiştir. Fakat zamanımızda ise her telefon için ayrı ayrı kodlama yapmak yerine hepsi tek bir standarta girmiş ve tek kod ile tamamını kapsayacak duruma gelmiştir.
ve
kodlarını
//yerine kullanmanız yeterli olacaktır. burada dikkat edilmesi gereken ise her iki kodunda aynı olması fakat ilkinde kullanıcıya ekranını büyütme ve küçültme işlemi yapmasına izin vermemektedir. (user-scalable=no) etiketi ile kullanıcı sınırlarız ve büyütmesine/küçültmesine izin vermeyiz.
kaldırmanız ve üsteki Viewport etiketini kullanmanız yeterli olacaktır.