- 27 June 2014
- Posted by: Kenan AGKURT
- Category: Seo, Site Hızlandırma

Defer parsing of JavaScript Nedir?
Özellikle sitenizi hızlandırmak için Gtmetrix veya pagespeed gibi online uygulamalar kullanarak sitenizin hız testini yapıyorsanız Defer parsing hatası ile karşı karşıya kalmışsınızdır. Peki Defer parsing of javascript nedir nasıl bu hatayı kaldırabiliriz.

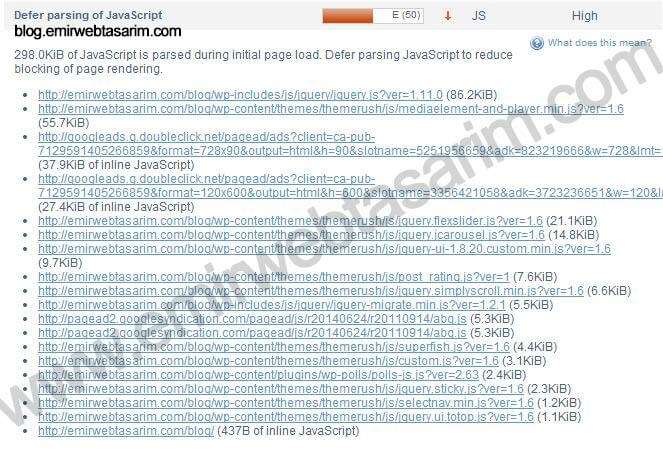
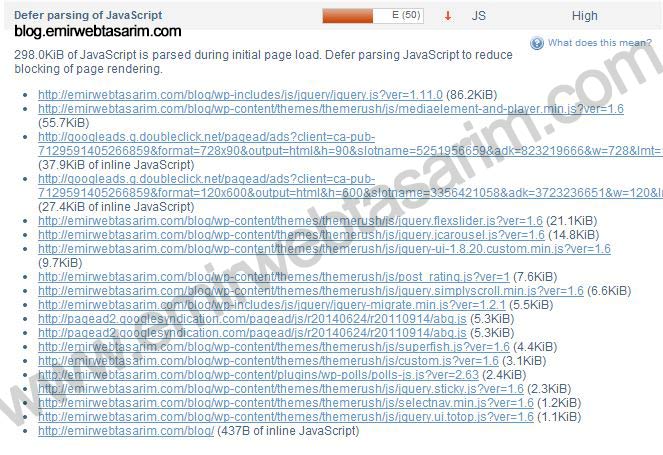
Resimde de görüleceği üzere Defer Parse hatası olan javascript kodlamalarını görüyorsunuz. Bunlar aslında hata değil ama kodları eklerken şu şekilde eklerseniz bu tarz bir hatayı görmeyeceksiniz.
<script src=”javascript-dosyasinin-yolu.js” defer=”defer”></script>
Yaptığımız tek şey defer=”defer” şeklinde yazı eklemek oldu. Bir diğer hızlanma daetiketleri arasında olan tüm javascript – veya scriptlerinizi etiketinin hemen üstüne ekleyin. Yapılan bu işin amacı sayfanızda bulunan javascript dosyalarının en son açılmasını sağlayarak kullanıcının daha hızlı bir şekilde sitenizi görmesini sağlar. Bir kullanıcı açılmayan veya geç açılan sayfada duracak kadar sabrı yoktur. Bir hareket görmediği taktirde sitenizin açılmasını beklemeden hemen çıkacaktır.
Sayfanızdaki javascriptleri eğer wordpress veya joomla tarzı blog veya cms kullanıyorsanız tema dosyanızın içinde home.php veya index.php dosyanızın içinde bulabilirsiniz.
Defer Parsing of Javascript Düzeltme
Sitenizin index dosyasını ftp veya blogger kullanıyorsanız HTML editor yardımı ile açıyoruz ve gördüğümüz tüm <script ile başlayan kodlara defer=”defer” ekliyoruz. Resimde gördüğünüz bir kodlamayı buraya örnek olarak yazarsak şöyle birşey çıkacaktır.
<script type=’text/javascript‘ src=’https://emirwebtasarim.com/js/post_rating.js?ver=1′></script>
yerine
<script type=’text/javascript‘ defer=”defer” src=’https://emirwebtasarim.com/js/post_rating.js?ver=1′></script>
daha sonra tekrar sitenizi kontrol ederseniz defer parsing hatasının kalktığını göreceksiniz. Aklınıza takılan soruları yorum yaparak sorabilirsiniz.
Bunun yerine eğer wordpress kullanıyorsanız wordpress eklentiler bölümünden PageSpeed Ninja (https://wordpress.org/plugins/ninja-forms)ve Autoptimize (https://wordpress.org/plugins/autoptimize)eklentilerini kullanabilirsiniz.
Yazıyı http://premium.wpmudev.org/forums/topic/how-do-i-defer-parsing-of-javascript-to-iprove-performace sitesinden Türkçe’ye çevirerek sizlere sunuyorum.
